iframe框架在IE浏览器下如何将白色背景设为透明色?设置方法介绍
2019-07-25 16:52 764人浏览 0 条评论
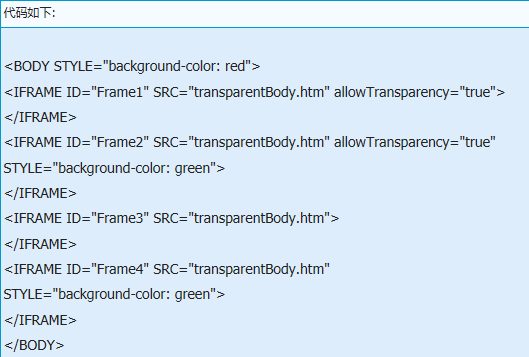
最近在做项目的过程中需要频繁的使用iframe画页面的层级框架,大部分浏览器是没有背景的,但是iframe在IE中默认是有一个白色的背景色的,当主背景色不是白色的时候,在这一部分会显得很突兀。帮助手册中给出了解决方案,即将iframe中的allowTransparent属性设置为true,即可。在帮助文档中也给出了相应的示例,示例如下:

理论上,这样做就没问题了,但是呢IE好像反应不大,依旧还是有白色的背景。其实到了这一步,我们还需要在子页面的<body>标签添加<body bgColor="transparent">,示例如下:
http://img.blog.csdn.net/20140610165850968?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQva3VucGVuZ19tdWJhbw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center
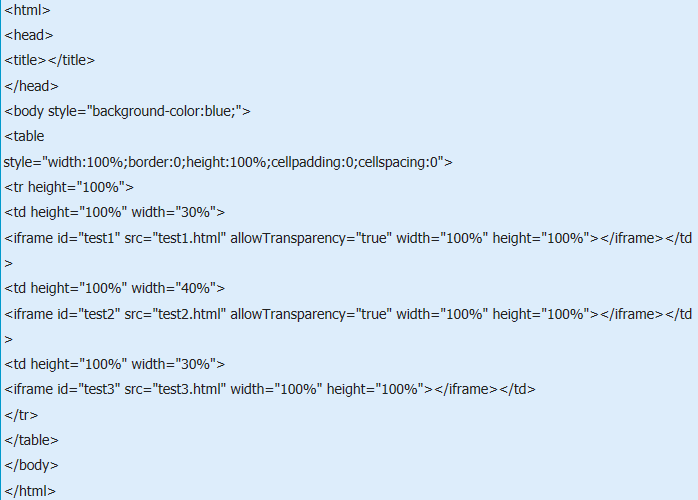
main.html主页面代码:

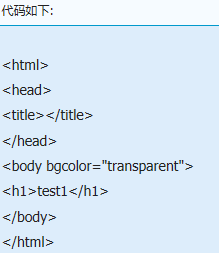
test1.html页面代码:

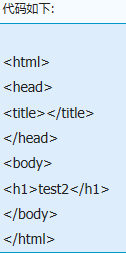
test2.html页面代码:

test3.html页面代码:

这个小例子主要是iframe标签的allowTransparency属性应用,在该属性设置为true并且iframe所加载的子页面的<body>标签背景颜色设置为transparent(透明)时,iframe将透明化。
allowTransparency设置或获取对象是否可为透明。
bgColor 设置或获取对象的背景颜色。
相关资讯
留言评论
系统推荐








发表回复
要发表评论,您必须先登录。