Axure 8设计三级折叠菜单详细步骤解说
2021-09-03 01:28 129人浏览 0 条评论
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
今日为你们带来的教程是关于Axure 8软件的,你们知道Axure 8是怎么设计三级折叠菜单的吗?下文就为带来了Axure 8设计三级折叠菜单的详细步骤解说。

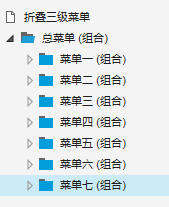
首先打开Axure 8软件,整个菜单为一个元素组合。界说每个一级菜单为一个组合。这样设置元素移动时,可以选择一个组合,组合内所有元素都一起移动。

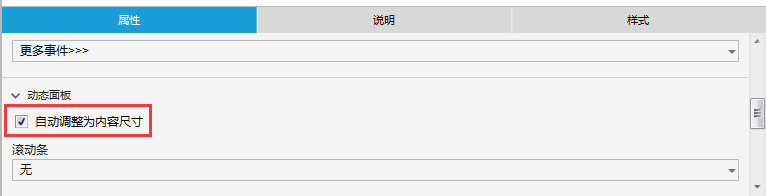
然后制作菜单历程中, 所有的动态面板设置成“自动调整为内容尺寸”。

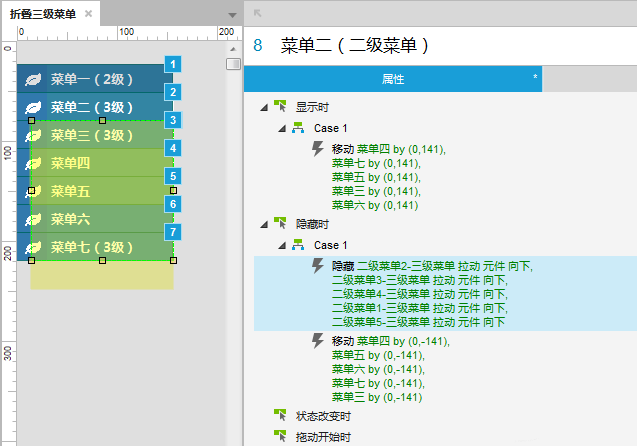
接着第一级菜单的折叠,取决于第二层菜单所在动态面板的显示和隐藏。当二级菜单的动态面板显示时,设置当前菜单下面的所有菜单举行移动,移动幅度取决于二级菜单的高度。当二级菜单的动态面板隐藏时,设置当前菜单下面所有菜单举行反向移动,移动幅度取决于二级菜单的高度。而且同时隐藏所有的三级菜单的动态面板。

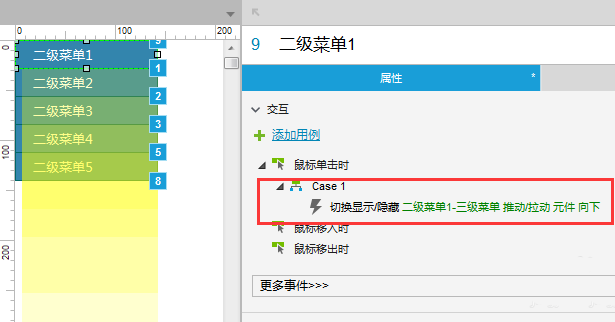
再二级菜单和三级菜单的联动,只需要设置点击二级菜单的显示/隐藏三级菜单动态面板的动作即可。

最后三级菜单的显示和隐藏依然需要联动一级菜单的位置。(这时,若是把一级菜单都做成组合,就不必管各菜单的下级菜单是否有转变(由于都在一个组合内),设定组合位移就可以了。位移取决于三级菜单的高度)。
凭证上文解说的Axure 8设计三级折叠菜单的详细步骤解说,你们是不是都学会了呀!
这里小编为大家整理了游戏 软件 以及操作系统相关的指导文章,希望能够帮到你
相关资讯
留言评论
系统推荐







