axure设计密码输入框原型详细步骤
2021-09-03 01:21 124人浏览 0 条评论
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的帮助教程了
你们是不是也在使用axure软件呢?那么其中怎么设计密码输入框原型呢?以下文章就为你们带来了axure设计密码输入框原型的详细步骤。

我们需要先打开axure软件
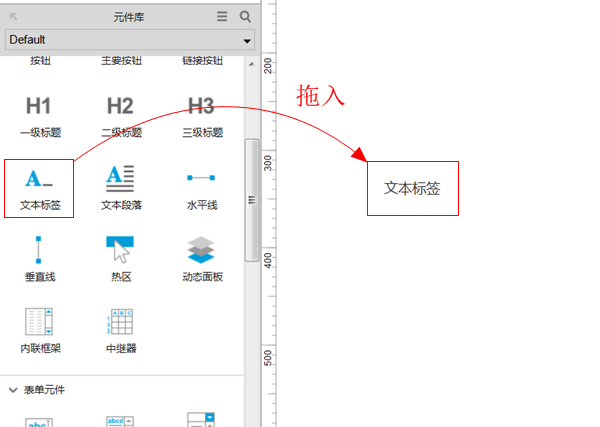
然后举行文本标签。首先在软件左侧的原价库中找到文本标签,然后鼠标左键按住并拖至空缺画布中合适位置,并双击拖入的文本标签将其重命名为——密 码:,如下图所示:

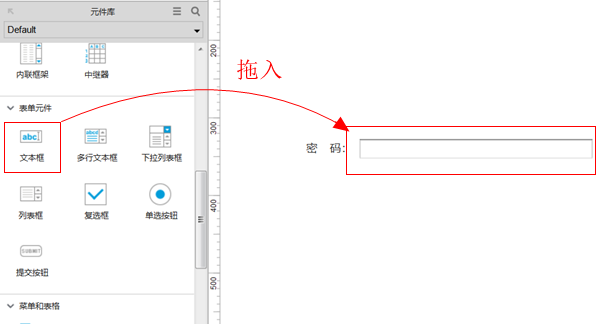
在举行文本框。在原件库中找到文本框,像上一步一样拖至合适位置,如下图所示:

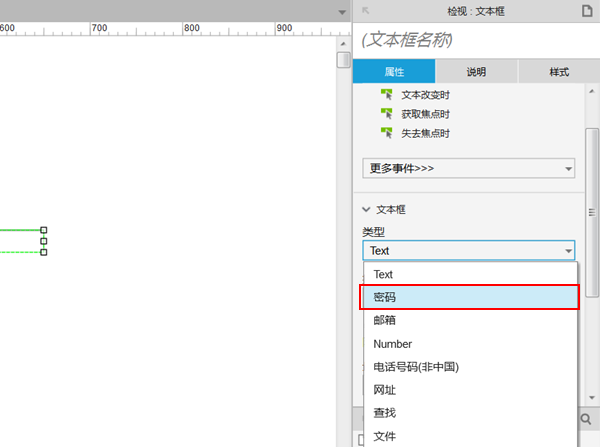
再举行类型选择。在软件右侧的属性编辑区中,点击类型选择框选择密码,如下图所示:

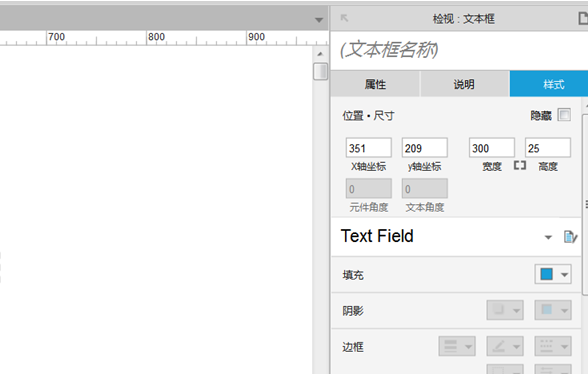
这时刻举行样式编辑。切换至样式编辑区,然后可以对其样式举行调整,例如位置、尺寸、边框……,如下图所示:

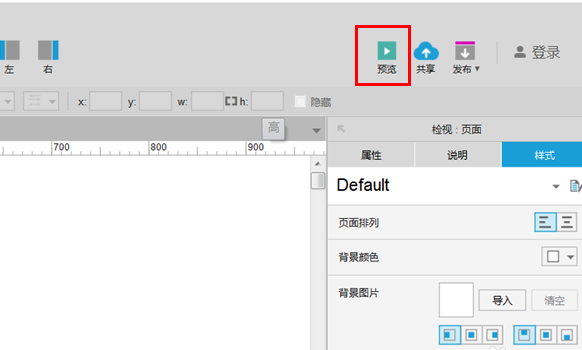
效果预览。完成操作后点击软件右上角的预览按钮(软件会自动用内陆默认浏览器打开预览页面),如下图所示:

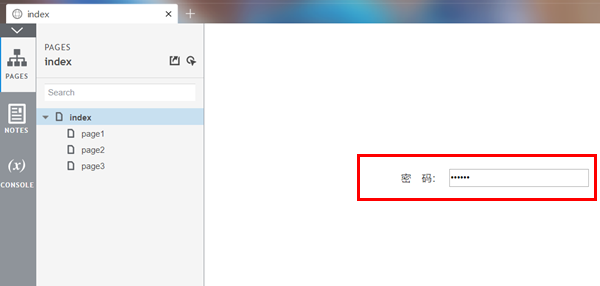
最后就是验证效果。在浏览器网页的输入框中输入随便信息举行验证,发现显示为*则为设置乐成,如下图所示:

凭证上文解说的axure设计密码输入框原型的详细步骤,你们是不是都学会啦!
小编的IE指导类网站,发现光做一个浏览器的帮助文章,不能满足众多的用户的要求,所以也在不停的整理一些和软件相关的知识,比如游戏 电脑常用的软件,以及windows等帮助文章。
相关资讯
留言评论
系统推荐







