PhotoShop设计出方框效果的详细方式先容
2021-09-02 23:56 142人浏览 0 条评论
随着5G的普及,大家手机上的软件装的越来越多,在网速非常快的同时,也带来了很多大家一下无法解决的问题,小编整理的软件教程文章,PhotoShop设计出方框效果的具体方法介绍就是帮助大家在遇到问题的时候,可以参考一下。互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
信托PhotoShop软件已经是人人无所不知的软件了,然则你们晓得其中是怎么制作方框呢?感兴趣的话可以和iefans小编一起来看看PhotoShop设计出方框效果的详细方式先容。
第一种方式:
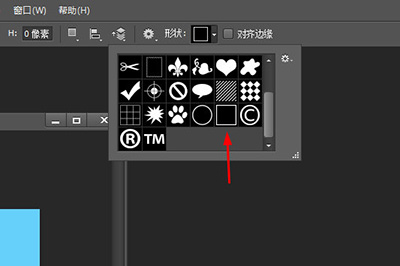
首先找到PhotoShop中自带方框工具,我们选择【自界说形状工具】,然后在上方【形状】中找到方框的图形。

接着在画布中拖出一个方框即可,异常的简朴。

第二种方式:
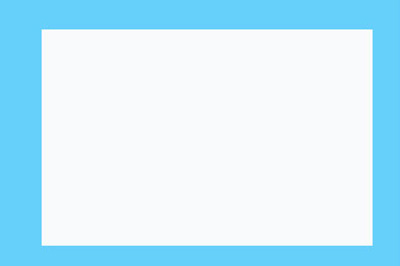
我们新建一个图层并选择【矩形工具】,然后模式选择为【像素】,接着在画布上画一个实心的矩形。

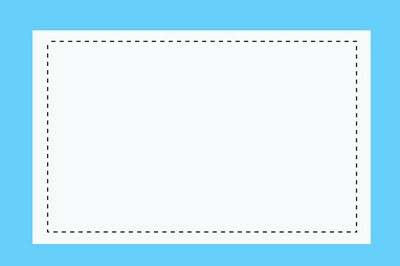
再我们选择【矩形选框工具】,选中实心矩形中的中央部门。

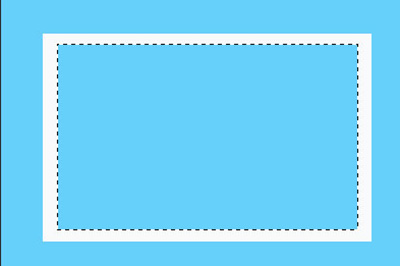
最后我们按DEL删除选框的部门,一个方框就做好啦。

第三种方式:
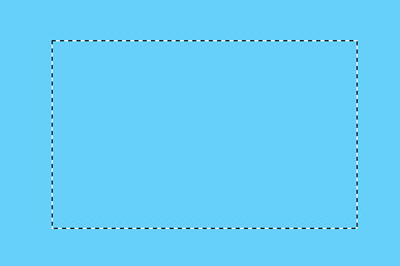
首先新建一个图层后我们直接用【矩形选框工具】,在画布上框一个框。

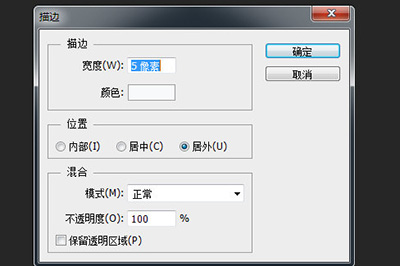
接着点击上方菜单【编辑】-【描边】。在描边的选项中调整方框的粗细和颜色以及位置。

最后我们需要点击确定后一个规整的方框就画好啦!
以上就是ie浏览器教程网为人人带来的PhotoShop设计出方框效果的详细方式先容,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了这里小编为大家整理了游戏 软件 以及操作系统相关的指导文章,希望能够帮到你
相关资讯
留言评论
系统推荐







