axure设置图形边框样式的操作步骤
2021-09-02 23:18 119人浏览 0 条评论
软件其实是一直都需要升级的,升级后和之前的操作方式就不一样了,需要有一些时间来熟悉,如果不会的话就在小编的整理的内容里面去参考互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
信托人人对axure这款软件都不生疏,最近这些天总是会遇见一些axure的用户,询问其中该怎么设置图形边框样式?在这里iefans小编就为大伙带来了axure设置图形边框样式的操作方式步骤。
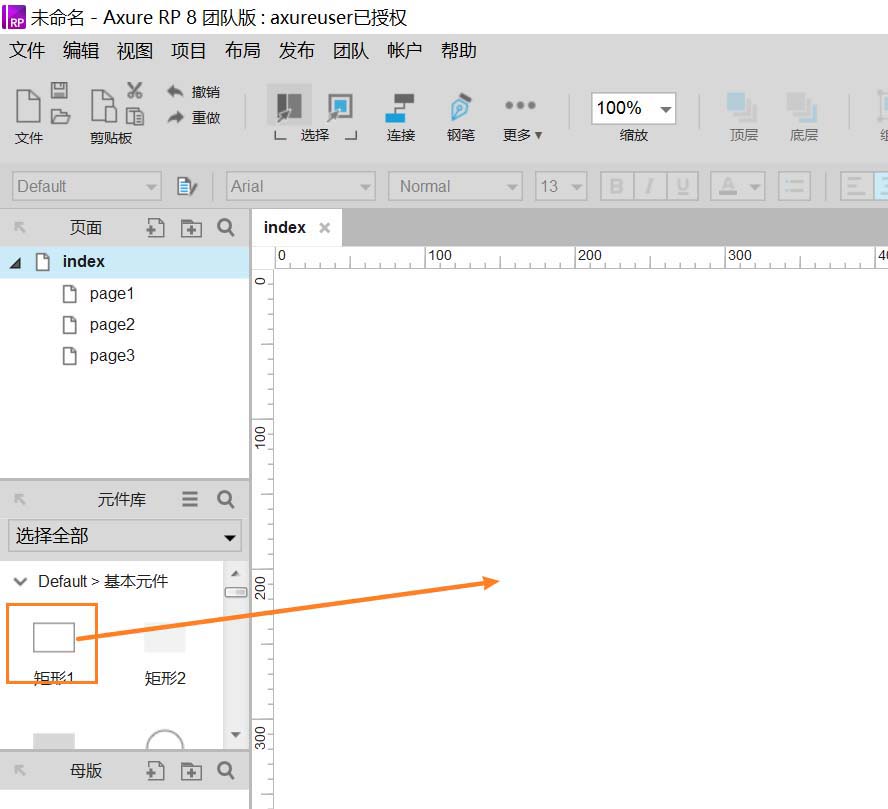
我们首先打开axure软件 ,在窗口左侧元件库中拖入带有边框的矩形到画板上

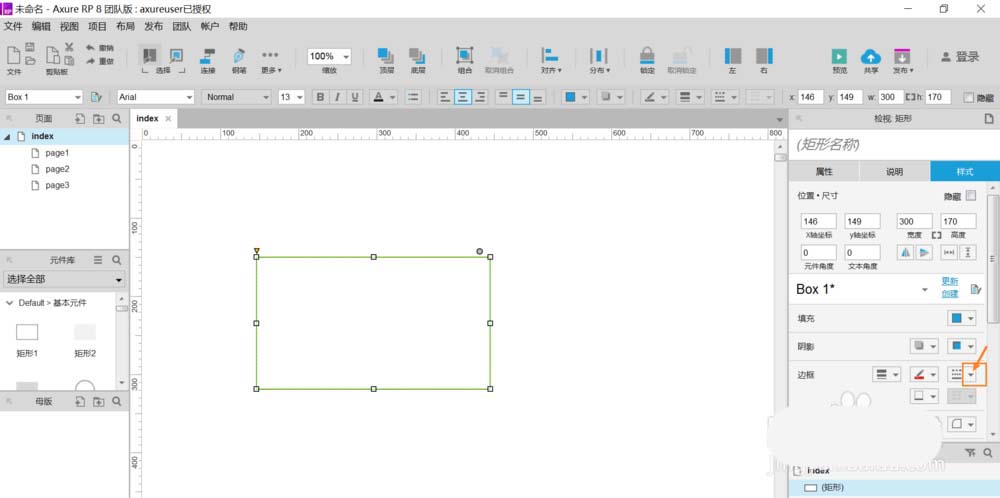
然后接着选择该矩形,到窗口右侧的检视窗口,选择【样式】,下面边框设置的地方
这时刻第一个属性,设置边框线条的粗细

第二个属性,设置边框的线条颜色


第三个属性,设置边框线条的样式

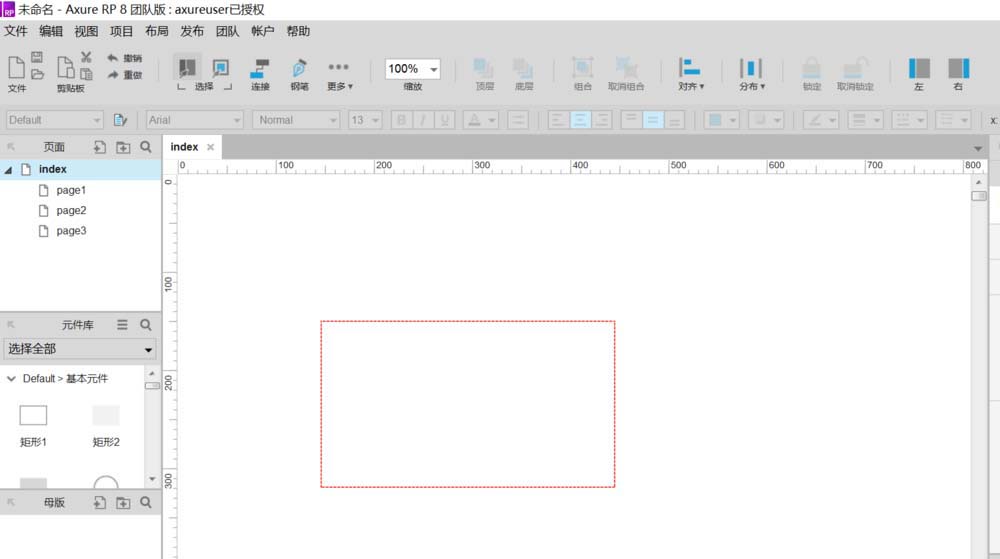
下面就是设置为红色点样式的边框效果

这时刻我们发现线条同样可以这样举行设置

以上就是ie浏览器教程网为人人带来的axure设置图形边框样式的操作步骤,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了手机越来在日常的生活中离不开,各种机型各种配置,都会出现很多一时间无法解释的事情,所以这里整理很多关于手机的教程
相关资讯
留言评论
系统推荐







