Axure RP中确立全局以及页面辅助线详细方式先容
2021-09-02 23:17 115人浏览 0 条评论
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的帮助教程了互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
本期为你们带来的文章是关于Axure RP软件的?你们晓得Axure RP中是怎么确立全局以及页面辅助线呢?下文就为你们带来了Axure RP中确立全局以及页面辅助线的详细方式先容。

方式一
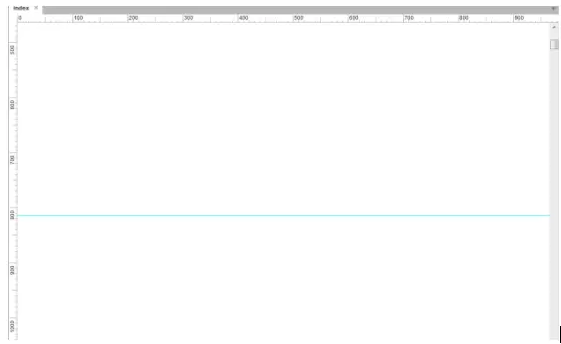
打开Axure RP软件,在标尺上直接按住鼠标左键,向下拖动,这样就可以确立一条水平的页面辅助线,

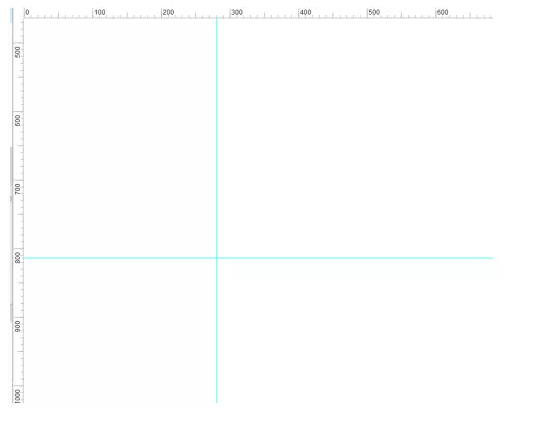
同理,从垂直的标尺上向右拖动鼠标,即可确立一条垂直的页面辅助线,

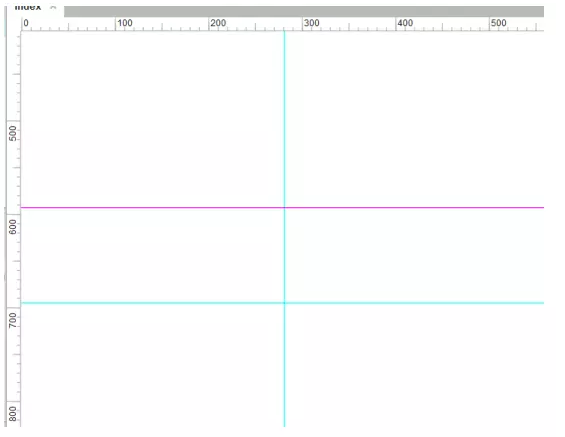
若是需要确立全局辅助线,在响应的标尺上按住ctrl键,就能确立出全局辅助线了:

方式二
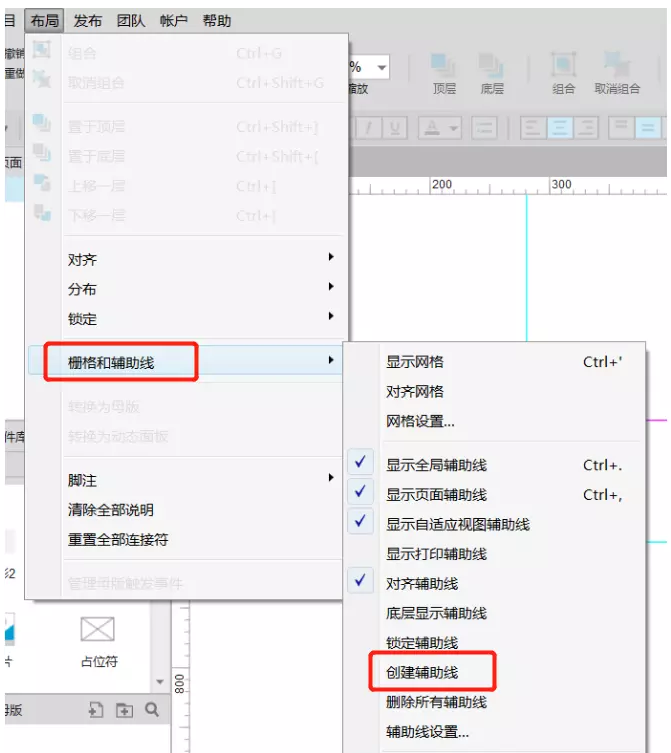
打开Axure RP软件,点击菜单栏的【结构】——【栅格和辅助线】——【确立辅助线】,

注重:右击鼠标,也会弹出【栅格和辅助线】——【确立辅助线】,如图,

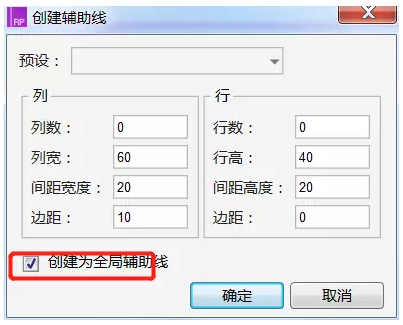
弹出确立窗口,若是只需要确立页面辅助线,作废勾选【确立为全局辅助线】,

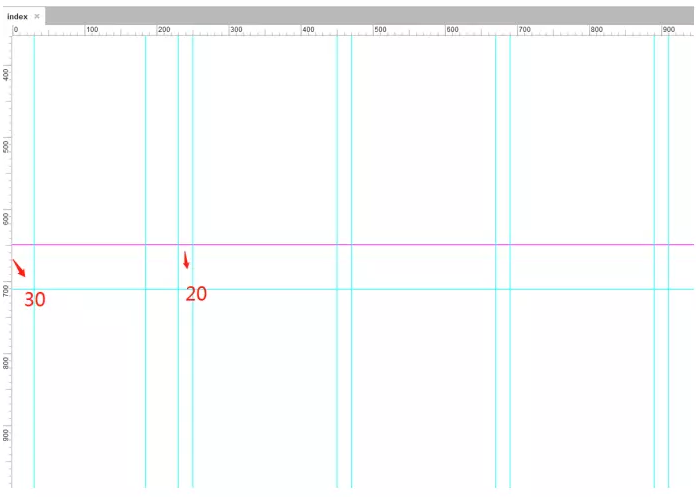
好比,列数为30,列宽为200,间距宽度为20,边距为30,其余先不做设置,效果如图,

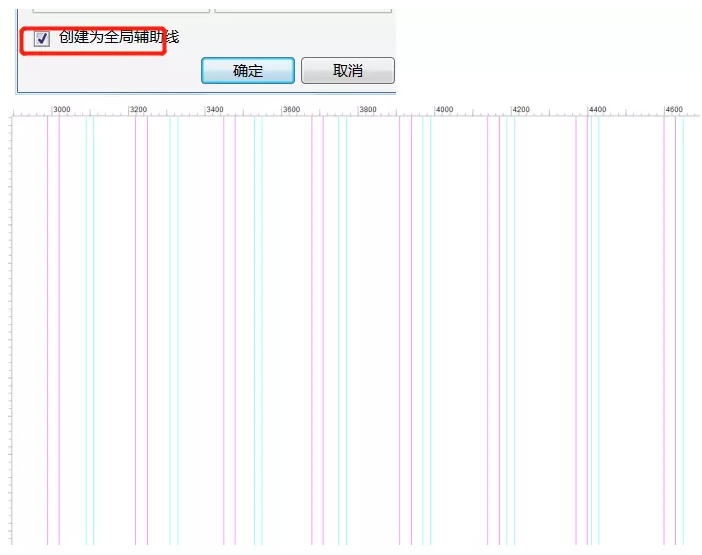
勾选确立全局辅助线,效果如图,

遵照上文为你们形貌的Axure RP中确立全局以及页面辅助线的详细方式先容,你们是不是都学会啦!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了Axure RP中创建全局以及页面辅助线具体方法介绍这篇文章解决了用户的软件问题,那么是否解决了你的问题呢,如果没有可以在下面的回答框中继续回复问题,小编会专门针对这个问题去在帮你大家找到更多的教程
相关资讯
留言评论
系统推荐







