ps设计出简朴图标矢量图详细操作方式
2021-08-29 23:04 240人浏览 0 条评论
手机越来在日常的生活中离不开,各种机型各种配置,都会出现很多一时间无法解释的事情,所以这里整理很多关于手机的教程
现在越来越多的用户在使用ps,那么你们晓得ps是怎么设计简朴图标矢量图的吗?今日在此就为大伙带来了ps设计出简朴图标矢量图的详细操作方式。

1、使用使用ps软件之后新建一个100×100的图像文件

2、在工具箱中选择一个图片拉入到图层中矩形框选工具在图像中选择巨细合适的区域然后就回车

3、在执行编辑拷贝下令返回新建的空缺图像的窗口执行编辑粘贴下令。

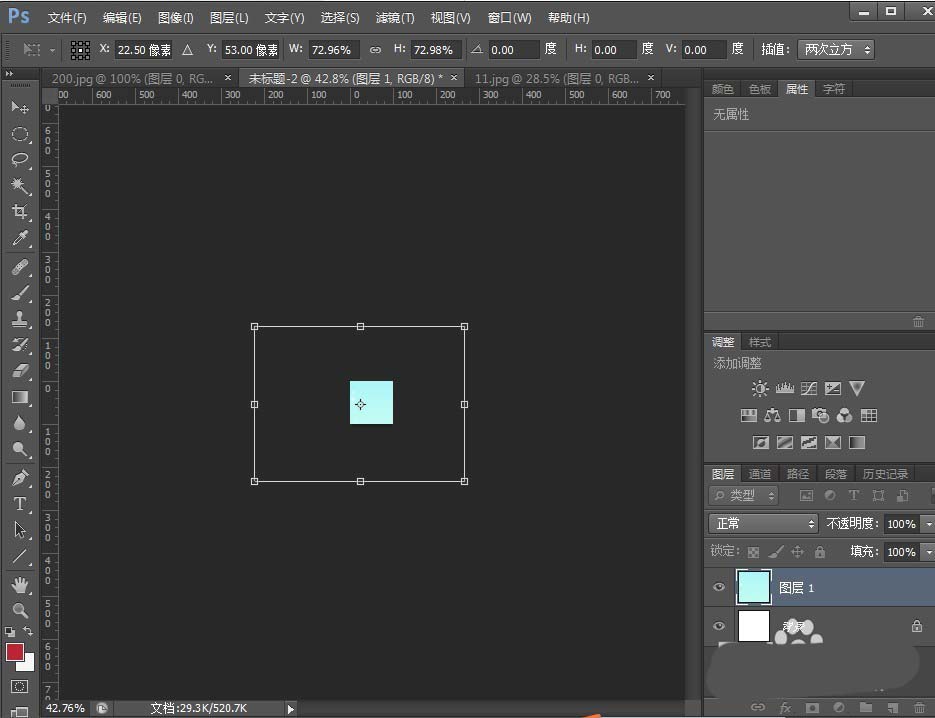
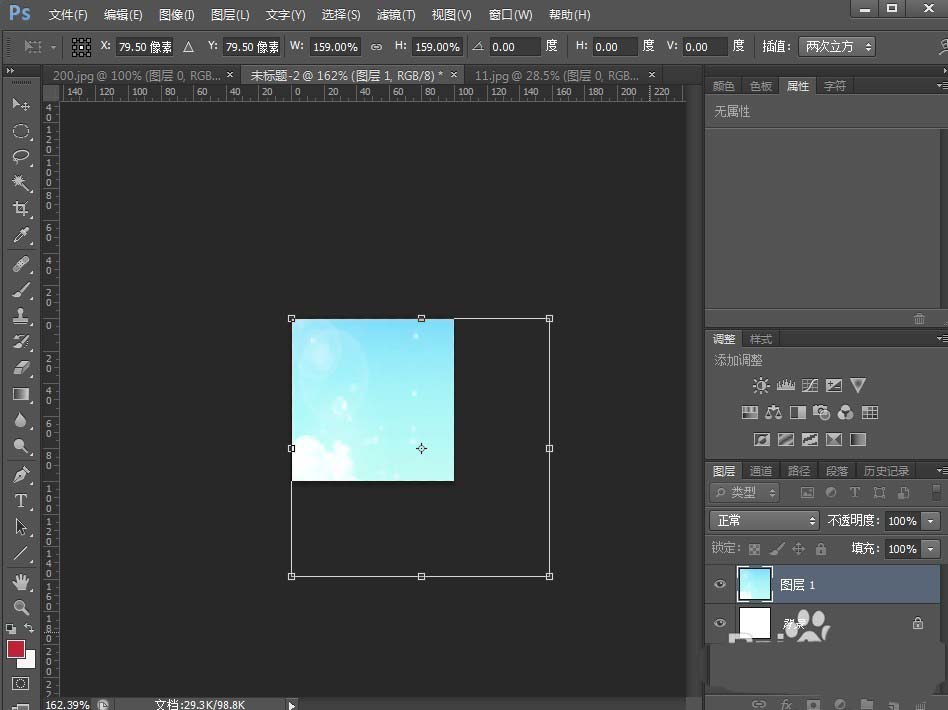
4、执行编辑变换缩放下令此时头像周围泛起调整节点将图像调整到合适巨细选择工具箱中的移动工具将图片移动到合适的位置

5、单机键盘Enter键应用转变选中图层面板中的靠山图层单机面板底部确立新的图层按钮在图层靠山的上方确立一个新的图层

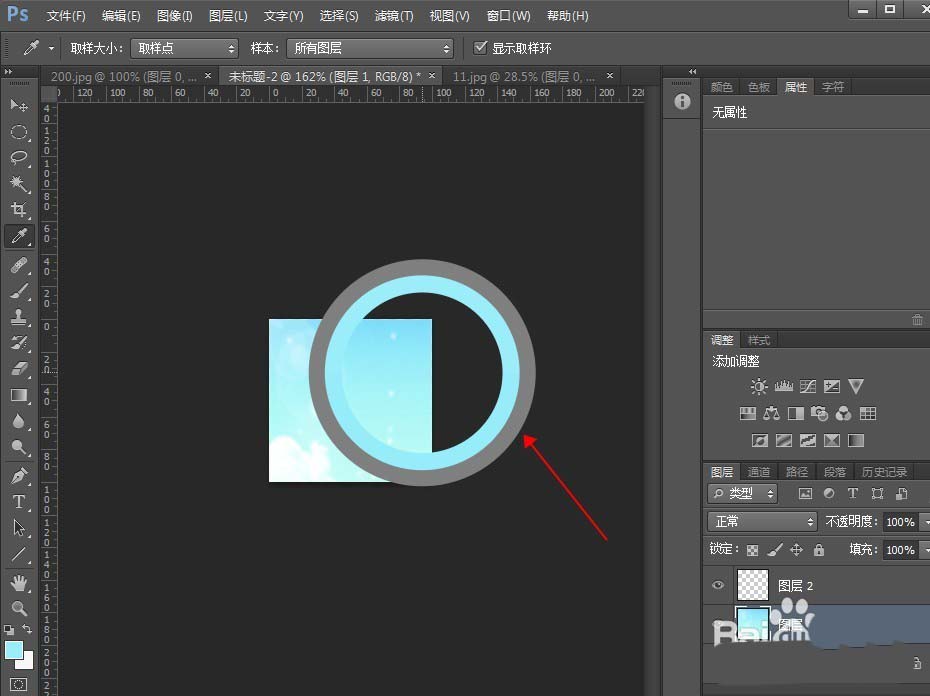
6、单击工具栏中的设置靠山致按钮打开拾色器对话框在该对话框当中选择颜色然后点击确定就可以

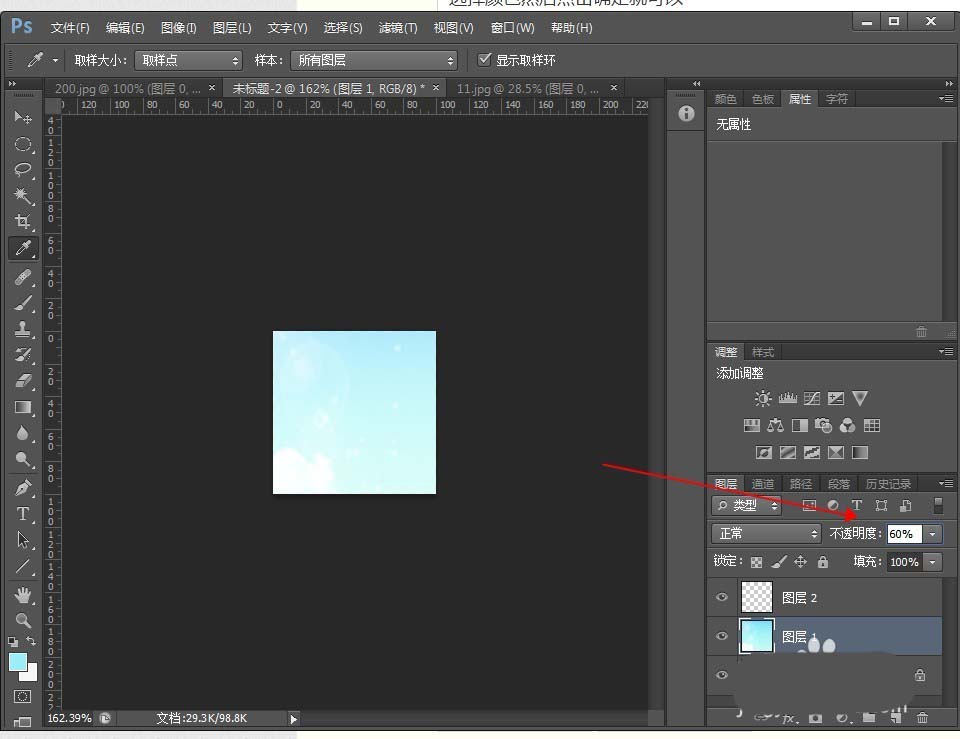
7、用矩形工具在图像中绘制矩形选择图层面板中图形图片不透明度设置为60%然后就可以了

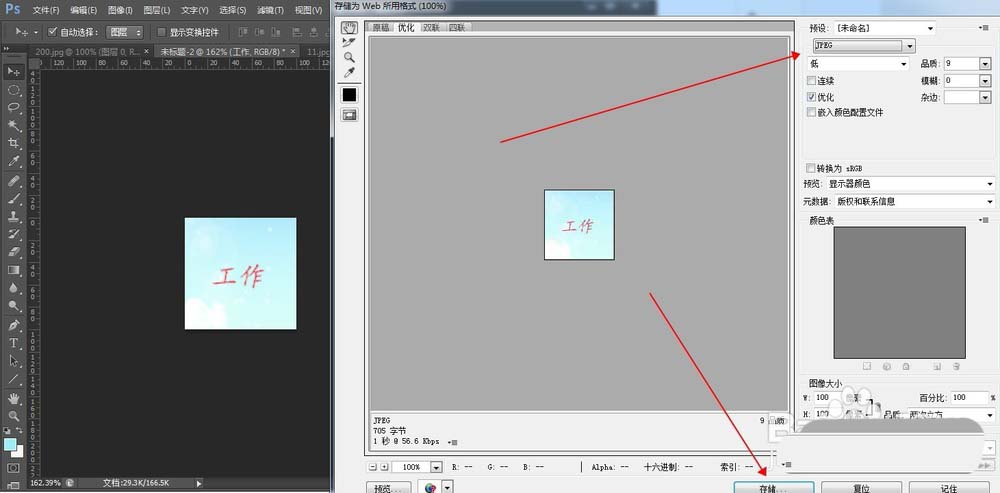
8、设置好之后再上面写上我们店招的文字在图像当中设置了之后然后回车然后保留为jpg花样就可以使用了

根据上文为你们分享的ps设计出简朴图标矢量图的详细操作方式,你们自己也赶快去试试吧!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的帮助教程了
相关资讯
留言评论
系统推荐







