- 更新时间2021-03-21
- 软件大小未知
- 授权方式免费版本
- 界面语言中文
- 推荐星级
- 下载次数444 次
- 360检测安全

真的更快了吗?IE9 RC版性能大揭秘(下)
系统/软件详情
测试说明 接下来就到了大家最关心的性能测试了,本次测试我们重点是针对IE9 RC版相比于IE9 Beta版的性能提升,测试项目依然基于上次IE9 Beta版,不过对于一些测试意义不大的项目(例如都是满分的CSS项目)我们进行了移除,同时增加了目前非常火热的Sunspider基准测试项。 测试系统平台采用Windows 7 32位旗舰版,测试结果采用3次测试求平均数来计入。 测试项目列表:
1.浏览器载入时间测试: 测试网站:http://nontroppo.org/timer/ 具体测试网页在打开页面时的各项载入时间,包括“文档内容读取”、“网页架构读取”、“页面图片读取”等,但是美中不足的是此项测试会受到网速影响。
2.SlickSpeed基准测试: 测试网站:http://mootools.net/slickspeed/ 具体测试浏览器在执行各项JavaScript代码时是否能够正常运行,同时判定运行效率的一项数值测试。
3.V8基准套件测试 测试网站:http://v8.googlecode.com/svn/data/benchmarks/v6/run.html 来自Google的JavaScript性能测试工具,主要是测试在富Web应用的前提下对JavaScript的运行速度,V8基准套件会载入JavaScript代码,并测试该系统的内核、加密、解密、渲染等速度。
4.GPU硬件加速测试 测试网站:http://ie.microsoft.com/testdrive/Default.html 来自微软公司的官方GPU硬件加速测试,包含多项测试,其中我们选定了比较直观的FishIE Tank、Flying Images、以及Psychedelic Browsing。
5.Sunspider JavaScript基准测试 测试网站:http://webkit.org/perf/sunspider/sunspider.html 目前为止较为公正的浏览器性能测试站点,具体测试浏览器在面对各类JavaScript代码时的处理性能,具有很高的参考价值。
测试结果:浏览器载入时间测试 浏览器测试项目具体测试了以下各项内容: First Access:第一次获取网站信息的反馈时间(单位:毫秒); DOC Load:页面内容的文档载入时间(单位:毫秒); DOM Loaded:对一系列标准访问XML和HTML文档的载入计时(单位:毫秒); DOC+Image Load:页面文档中图片载入所需的时间(单位:毫秒); Speed:完全打开页面的平均速度(单位:KB/秒);
 浏览器载入时间测试
浏览器载入时间测试
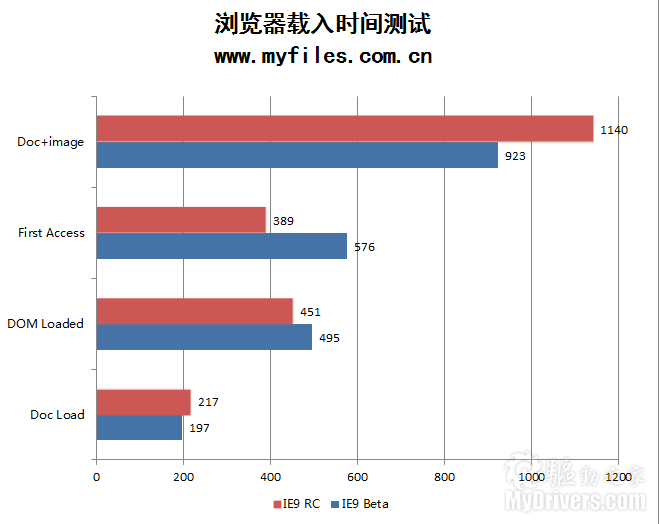
 测试结果条状图(越小越好)
测试结果条状图(越小越好)

IE9 RC版与Beta版本相比,结果各有千秋,虽然在图片的读取相比旧版还是慢了一些,但是这些细小的差距并无大碍。本项测试由于受到网速等因素的影响比较大,仅供参考。
测试结果:SlickSpeed基准测试 SlickSpeed测试重点侧重于JavaScript性能,具体分为五项主要框架性能测试,分别是MooTools、JQuery、Prototype、YUI和Dojo,这同样是一个关于运行时间的测试,
得分越低越好。
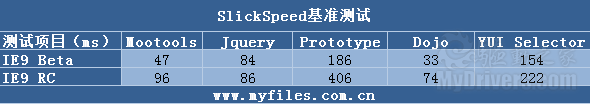
 SlickSpeed测试
SlickSpeed测试
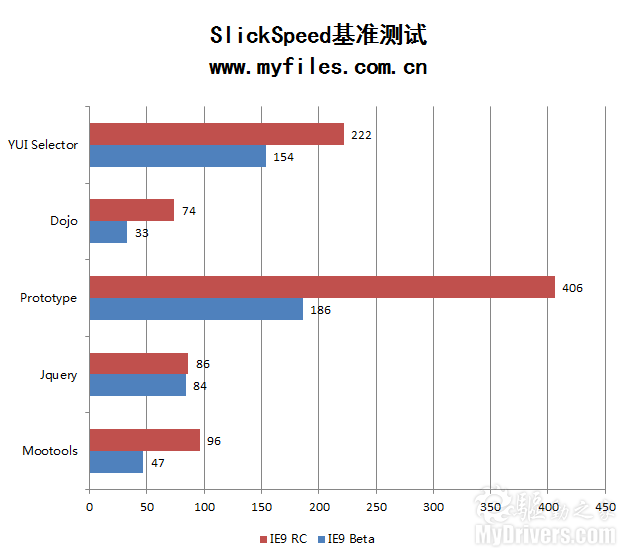
 测试结果条状图(越小越好)
测试结果条状图(越小越好)

本次测试结果有些出人意料,IE9 RC版相比于Beta版反而有了性能下降,虽然笔者经过了多次测试,但是结果依然如此。其中具体原因目前还不得而知,不过好在测试结果相差也不算太大,用户在使用过程中并不会察觉到这些变化。
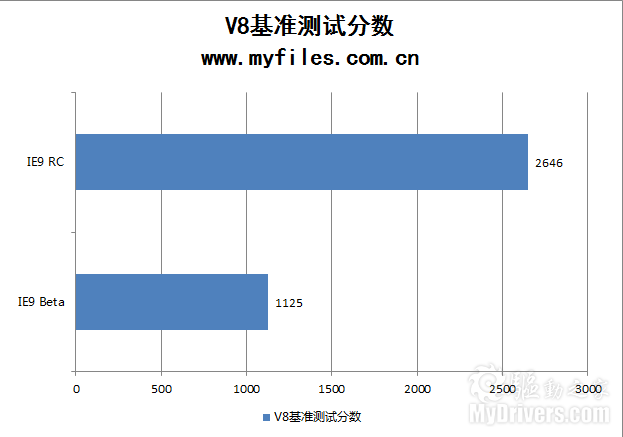
测试结果:V8基准套件测试 V8基准套件测试是来自Google的基准测试,本项测试可谓专门为Google Chrome度身定做,使用Chrome可以获得恐怖的分数,而其他浏览器只能望分兴叹。不过本次测试并没有Chrome的参与,IE9之间的对比,V8基准测试或许也可以算得上是公平了。
 来自Google的V8基准测试
来自Google的V8基准测试
 测试结果条状图(越大越好)
测试结果条状图(越大越好)

测试结果很明显,IE9 RC获得了更高的分数,以将近一倍的优势秒杀了老版本。
测试结果:GPU硬件加速测试
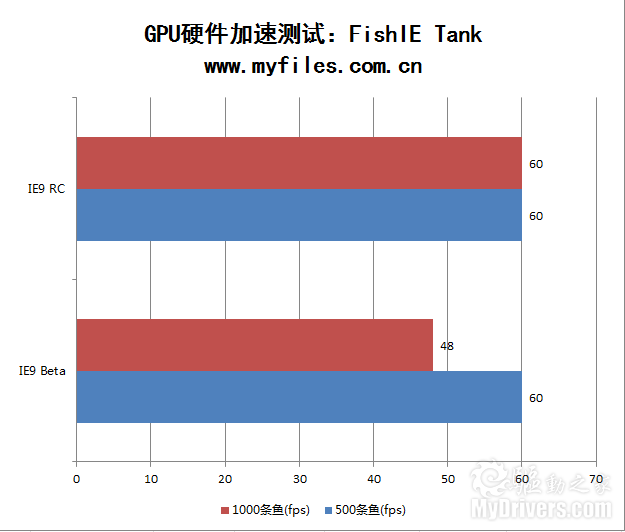
FishIE Tank 接下来是来自微软公司的图形硬件加速测试项目,首先登场的就是我们熟悉的FishIE Tank,通过在网页中创建大量的虚拟鱼类来对浏览器的图形加速性能进行比对测试,测试项目分为500条鱼和1000条鱼两种。
 FishIE Tank测试项目
FishIE Tank测试项目
 测试结果条状图(越大越好)
测试结果条状图(越大越好)

尽管IE9 Beta的表现已经非常抢眼,然是IE9 RC的表现更加出色,无论是多少条鱼,永远是处于最高帧数上限,可见IE9 RC相比于老版本,图形加速方面的性能又有了进一步提升。
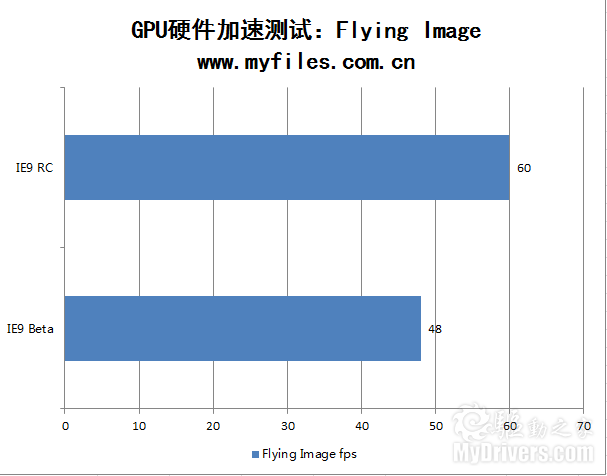
Flying Images Flying Images测试项目同样是通过创建大量目标来达到测试的效果。将多个浏览器图标在进行渲染后,按照队列排列,并且按照鼠标位置进行旋转,我们测试选用了比较常用的256个图标。
 Flying Image测试项目
Flying Image测试项目
 测试结果条状图(越大越好)
测试结果条状图(越大越好)

测试结果毋庸置疑,IE9 RC再次给力,无论鼠标如何滑动,图标如何排列,一直保持60帧的成绩纹丝不动。
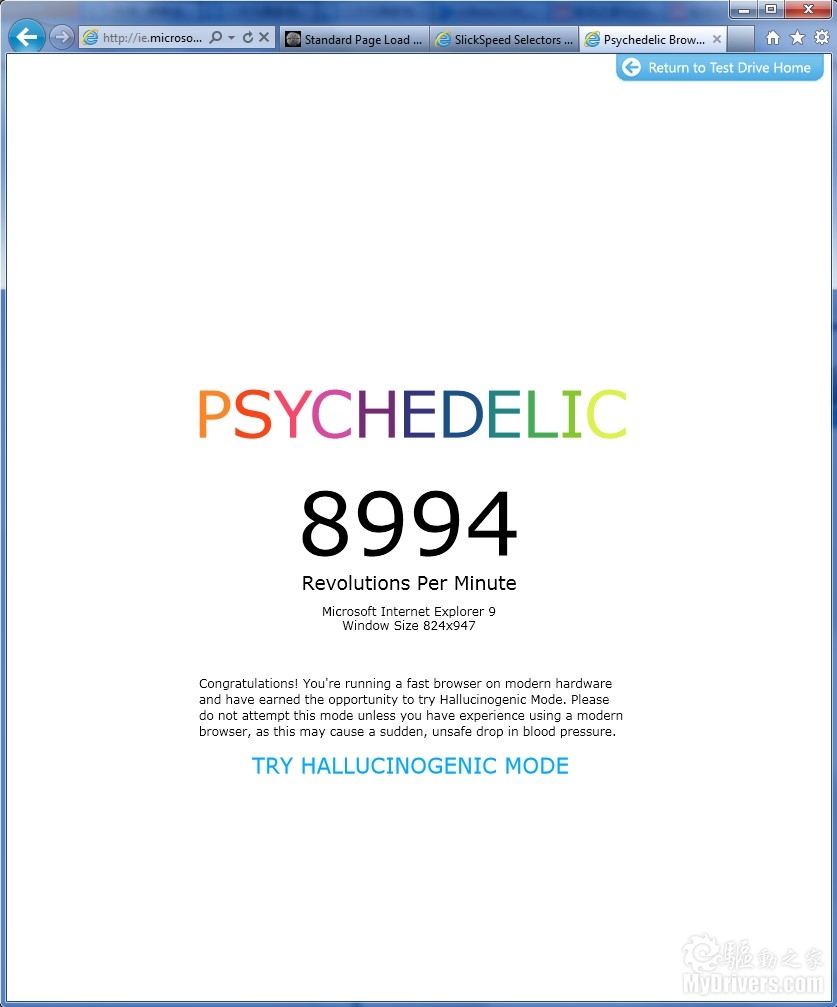
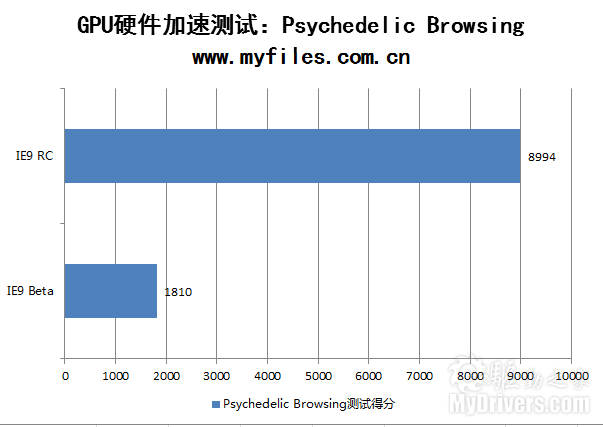
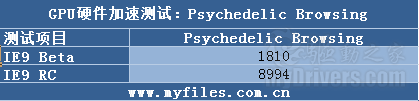
Psychedelic Browsing Psychedelic Browsing测试项目重点测试浏览器对于HTML5 Canvas特性的支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点加速旋转,恒定后开始减速至停止。
 Psychedelic Browsing测试项目
Psychedelic Browsing测试项目
 测试结果条状图(越大越好)
测试结果条状图(越大越好)

本项的测试结果令人乍舌,IE9 RC版的成绩已经远远将Beta版本抛在了后面,1810与8994的差距让人感受到了微软在这半年内对于图形加速方面的努力。
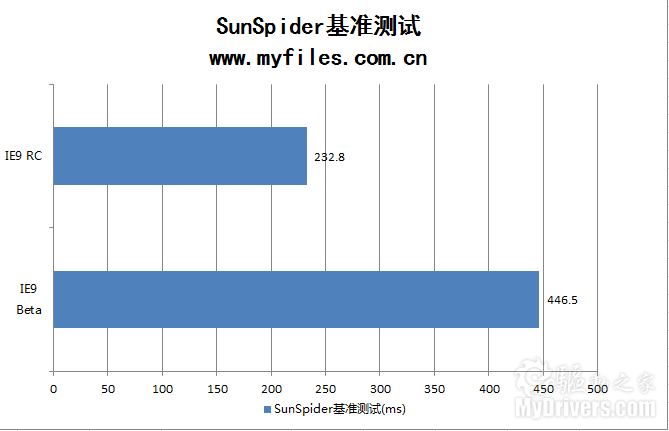
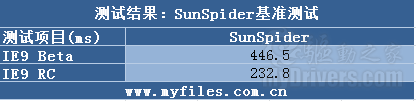
测试结果:SunSpider基准测试 SunSpider基准测试是目前比较可靠的一项基于JavaScript性能的测试项目,包括了对于浏览器性能方方面面的具体测试,测试成绩以毫秒为单位,
越小越好。
 SunSpider基准测试
SunSpider基准测试
 测试结果条状图(越小越好)
测试结果条状图(越小越好)

测试结果很明显,IE9 RC相比于之前的Beta版本有了很大的提高,按照微软官方的说话,提速30%其实并不假。同时232.8ms的成绩已经足以笑傲当前的浏览器市场,称其为第一并不为过。
战争在即 王者云集 通过一系列的测试,我们可以发现从IE9 Beta到IE9 RC,微软并非简单的修修Bug,换换版本号就草草了事。而是卧薪尝胆,苦练内功,在浏览性能上进行了再一次突破,无论是JavaScript性能还是图形加速性能,IE9 RC版的表现可以用突飞猛进来形容,尤其是在V8性能测试和GPU加速测试项目,成绩获得了翻倍的提高。
用一句话来回答本文标题中的疑问,那就是“IE9的确变得更快了!”。

纵观当前浏览器市场,IE9 RC版的面世表示着正式版不久后就会到来,Mozilla也宣布Firefox 4.0正式版将会在本月底发布;Opera的最新版本11.01也在春节前提供了下载;Chrome 10的正式版也呼之欲出,众多王者的云集将会引起新的竞争,一场浏览器市场的大战一触即发。IE9能否笑到最后,跳票一年的Firefox 4.0能否绝地反击,一路走红的Chrome能否成功加冕,“世界最快”的Opera能否名符其实?届时我们将会进行具体的横向评测,敬请期待。 真的更快了吗?IE9 RC版性能大揭秘(上) via:驱动之家
标签:IE相关性能IE9RC















